
「画像連結」を使うと、複数の画像を縦や横に配置して1枚の画像にする事ができる。
このような作業は、オークションなどの限られたスペースで多くの情報を出したい場合(縦方向)やスマートフォンのスクリーンショットを並べてブログを書きたい場合(横方向)などに便利だろう。
「画像連結」では、単純に画像を縦や横に並べれる事ができるが、画像内に自由に別の画像を配置したい場合には、「複数の画像を自由に配置して1枚の画像にする – Jointogether」も参考にされたい。
ダウンロード
「画像連結のダウンロード : Vector ソフトを探す!」から「addpic23.lzh」をダウンロードする。
スポンサードリンク
※Windows7 64bit で試用した
ファイルの展開

ダウンロードした「addpic23.lzh」を解凍する。
準備

予め画像を準備しておく。今回は、「ゆんフリー写真素材集」から素材を拝借した。
使い方
起動のしかた

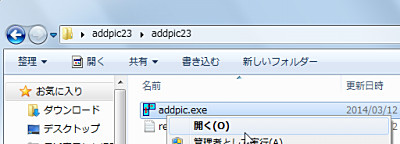
「addpic.exe」を実行する。

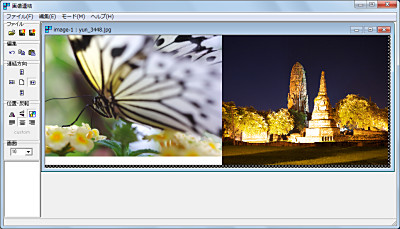
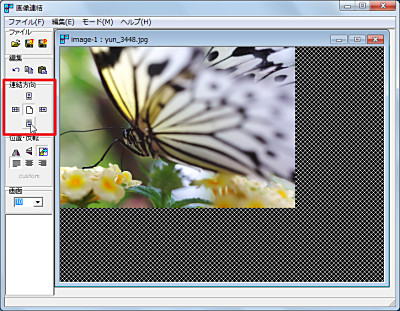
起動したところ。
画像の追加(1)

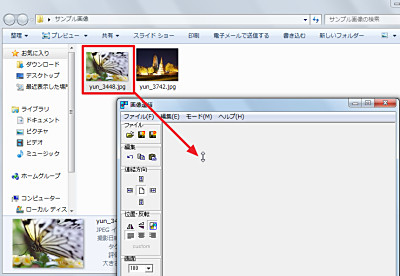
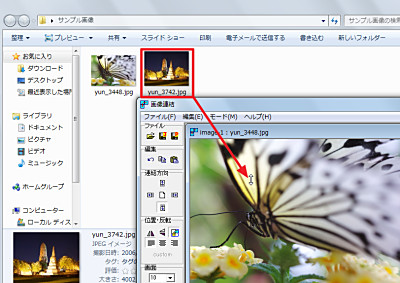
任意の画像をドラッグ・アンド・ドロップする。
表示上の大きさを変更する

今回用意した写真は高解像度のものだから大きいので、表示上の大きさを変更して全体を表示させる。
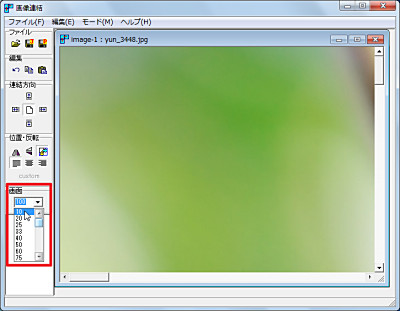
「画面」から小さな値を選ぶ。
通常は 100 となっているので、 75 や 50 、あるいはそれ以下にすれば良い。
(これは「表示倍率(%)」のようで、マウスのホイール操作にも対応しているようだ)

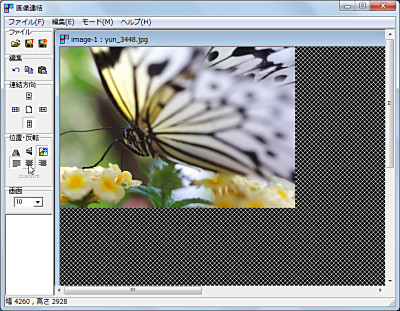
全体が表示されたところ。
連結方向の指定

「連結方向」を選択する。
今表示されている画像の縦方向(上または下)か横方向(左か右)を選択する。
中央の場合は、新規画像となり、別のものとなる。これはおそらく複数の画像について、並行して作業を行うような場合に利用するのではないだろうか。
画像の追加(2)

「連結方向」を指定したら、同様の手順で画像をドラッグ・アンド・ドロップして追加する。

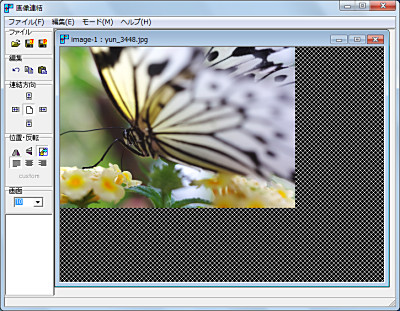
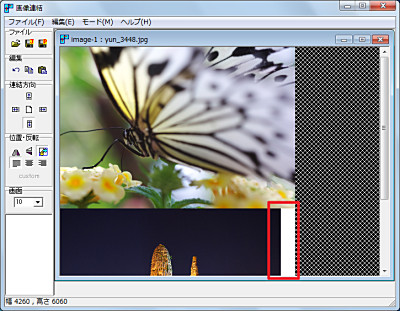
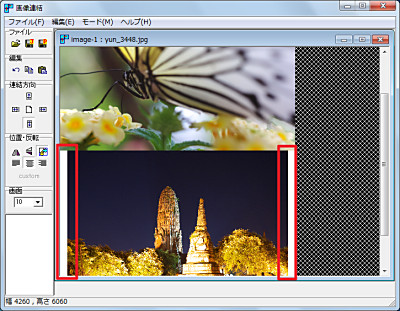
画像が追加されたところ。
やり直し

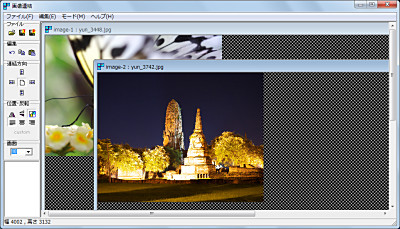
赤枠は余白であり、結合しようとした画像の大きさが揃えられていない場合に発生する。標準では「左揃え」となっているが、「やり直し」して「中央揃え」にしてみる。
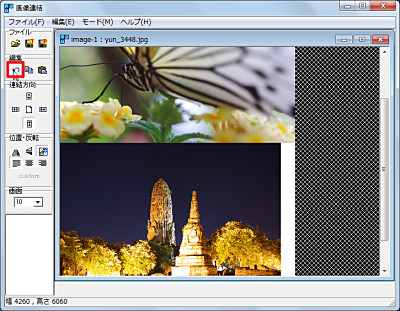
編集内の「やり直し」をクリックする。
配置揃えの指定

続いて、これから投入する画像を「中央揃え」で配置させたいので、「中央揃え」をクリックしておく。
画像の追加(3)

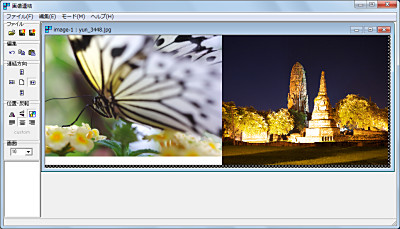
同様の手順で写真を追加したところ。
写真が標準の「左揃え」から「中央揃え」になっている(=余白が左右に存在する)事が確認できる。
横方向の配置

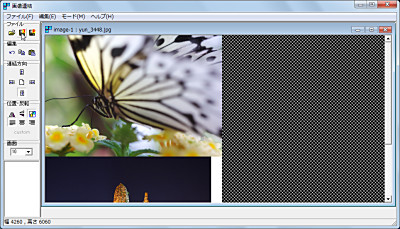
ここまでの例は、縦方向に配置したが、横方向にも配置できる。
ファイルの保存

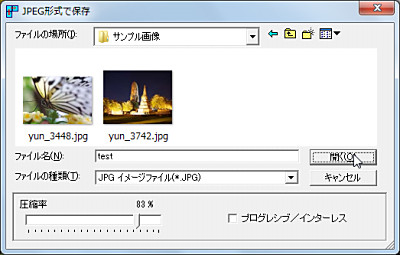
作業が完了したら、「J」または「P」のアイコンをクリックして保存する。
JはJPG形式、PはPNG形式で保存ができる。

保存の際、「プログレッシブ/インターレス」や圧縮率の設定もできる。

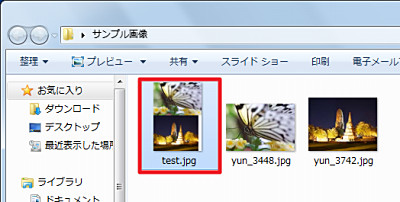
指定した保存先に保存されたことを確認したところ。

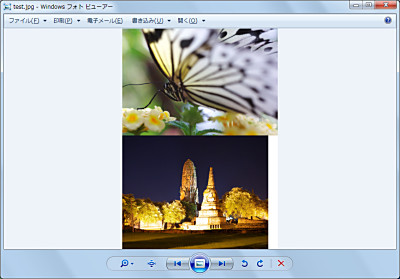
保存した画像ファイルをWindows フォト ビューアーで表示したところ。
そのほか

連結方向を指定しない(=新規追加)でドラッグ・アンド・ドロップした例。
スポンサードリンク
コメント