
KompoZer (コンポーザー)はWEB オーサリングソフトウェア。
Dreamweaver のような感覚で利用できるフリーソフトウェア。
※バージョン 0.8b3 (20100301) をWindows7 SP1 64bit で試用した
ダウンロード
- KompoZer – Easy web authoring
http://kompozer.sourceforge.net/
スポンサードリンク
インストール
インストールを必要とせず、ダウンロードしたファイルを解凍すればすぐに使うことが出来る。また、日本語ランゲージパックも用意されていたが、特に日本語化作業を必要とせず日本語表示された。
使い方

ダウンロードしたファイルを解凍し、kompozer.exe を開く。
3種の表示

「デザイン」表示。WYSIWYG を搭載しているから見たまま入力ができる。

「分割」表示。デザインとHTMLソースを同時表示できる。

「ソース」表示。HTMLソースを表示する。
装飾方法
Dreamweaver8 あたりからだったと思うが、装飾が自動的にCSS になった。これと同様の機能が搭載されている。
テーブル操作
任意のマスでテーブルを作成

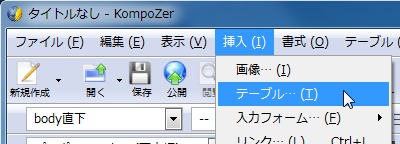
挿入-テーブルを選択する。

必要なマスを選択しOkをクリックすると、空のテーブルが挿入される。
データからテーブルを作成
すごいというか便利だと思ったのがこの機能。

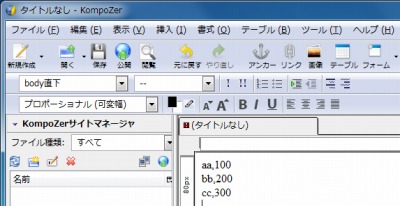
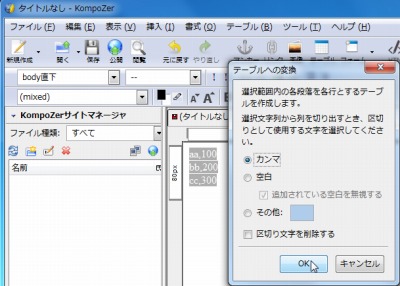
適当なカンマ区切りのデータを作る。実際の作業ではエクセルやCSV のコピーアンドペーストになるだろう。

テーブルをクリックする。

テーブルへの変換でOKをクリックする。

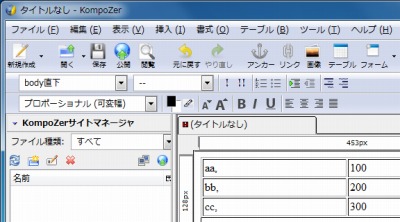
すると、カンマ(や空白、あるいは任意の区切りデータ)を素早くHTML表に変換できる。
プロパティ

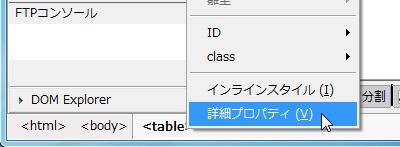
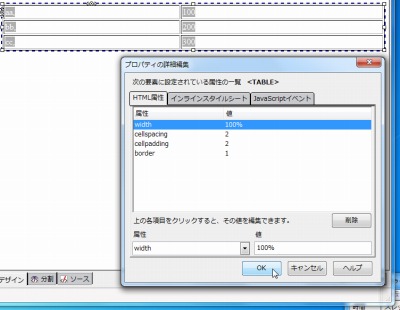
タグを選択することができ、それに対応したプロパティやclass 設定を変更することができる。

例えば、テーブルタグを選択して詳細プロパティを選ぶと、上図のような属性や値を変更、設定できる。
スポンサードリンク
コメント