
NicoVisualEffects2 は、AfterEffects あるいはPremiere のような(プロ仕様の高機能&高価な)動画編集・動画加工ソフトウェアを目指しているそうで、使いやすく、完成度も高いと感じられるソフトウェアだ。
ダウンロード
「NiVEについて – NiVE2 Wiki」から「nive2.14.zip」をダウンロードする。
スポンサードリンク
※Windows7 64bit で試用した
ファイルの展開

ダウンロードした「nive2.14.zip」を解凍する。
使い方
起動のしかた

「NicoVisualEffects.exe」を実行する。

起動したところ。
プロジェクトの作成

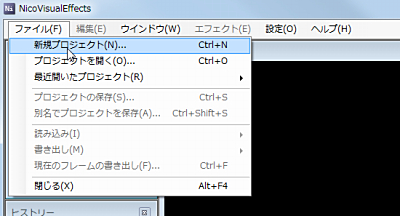
ファイル - 新規プロジェクト をクリックして新規プロジェクトを作成する。

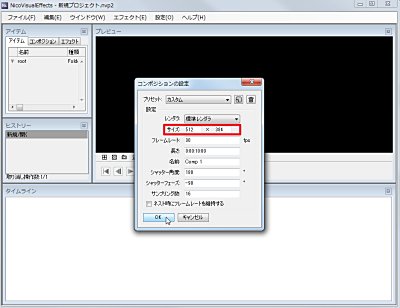
コンポジション設定が表示されるので、必要な入力をしてOK をクリックする。
※この例では、動画サイズに合わせて「サイズ」を調整した
動画ファイルの読み込み

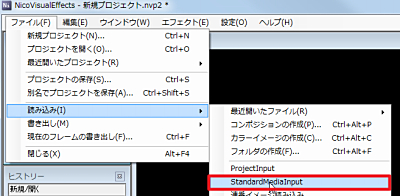
ファイル - 読み込み - StandardMediaInput をクリックして動画ファイルを読み込む。

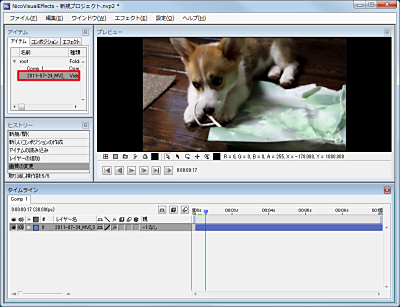
動画ファイルを読み込み、表示したところ。
エフェクトの挿入(テキスト)

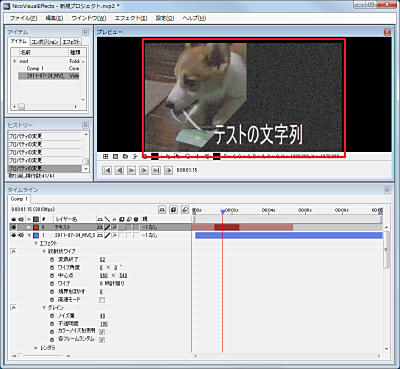
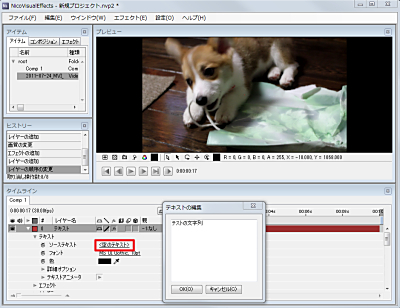
エフェクト(テキスト)を挿入して「空のテキスト」をクリック、任意の文字列を入力してサイズや位置を調整する。

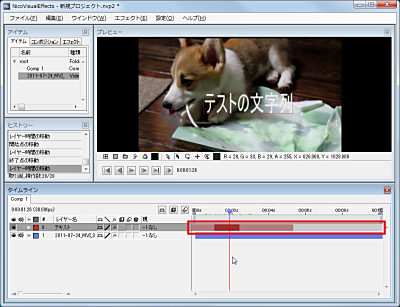
色を白にしてサイズやテキストの位置を調整したところ。
また、表示の開始位置や終了位置を設定する。
この画面(時間)上ではテキストが表示されているが-

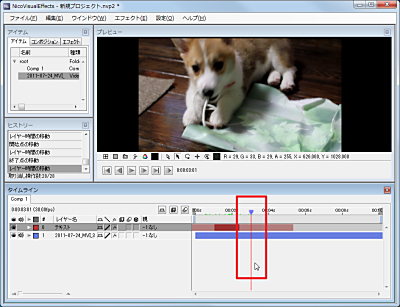
上の画面(時間)では、テキストの表示終了位置を過ぎているので、表示されない(= 必要な部分に必要な時間、表示できた)。
その他のエフェクトの挿入や調整

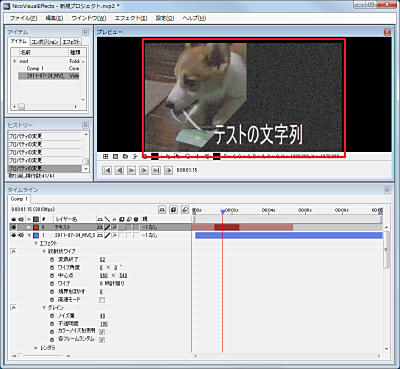
さらに様々なエフェクトを挿入したり調整したりしたところ。
完成したら書き出し、加工された動画ファイルを得ることができる。
スポンサードリンク
コメント