
任意のフォルダに放り込んだら自動リサイズしてくれる超便利なソフトウェアが「Dropresize」。大きな画像を縮小してくれ、小さな画像を大きくすることもできる。また、EXIF データの維持や削除も設定できる。
画像ファイルを指定したフォルダーに入れるだけでリサイズでき、リサイズと同時に画像ファイルのバックアップ・ファイル名に文字追加・モノクロ加工・プログラムの実行・EXIF情報の消去などもできるフリーソフトが「Dropresize」です(「フォルダーに入れるだけで自動的に画像をリサイズできるフリーソフト「Dropresize」 – GIGAZINE」より引用)
ダウンロード
「Dropresize « SemiGeeK」から「Dropresize.zip」をダウンロードする。
スポンサードリンク
※Windows7 SP1 64bit で試用した
ファイルの展開

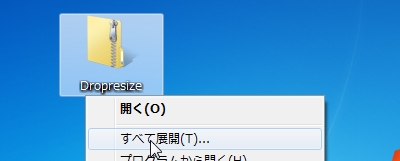
ダウンロードした「Dropresize.zip」を解凍する。
使い方
起動のしかた

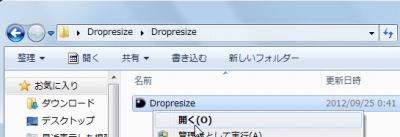
「Dropresize.exe」を実行する。

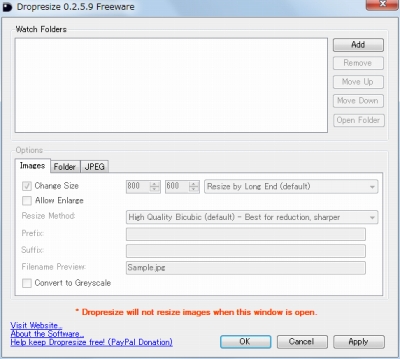
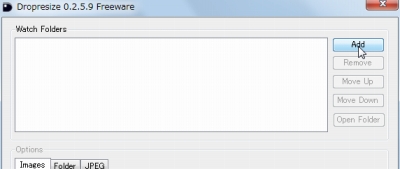
起動したところ。
使い方
フォルダの指定

まずは対象となるフォルダの指定を行うためにAdd をクリックする。

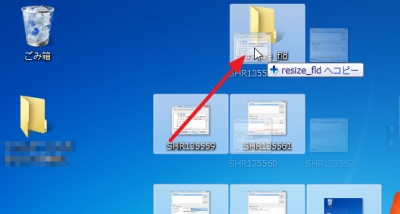
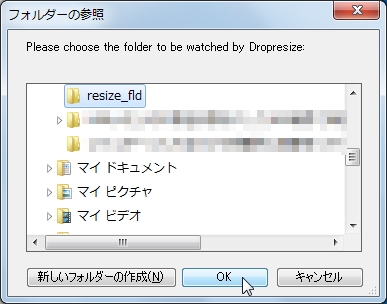
適当にresize_fld を作成し、指定した。
オプションの設定

次に、動作を設定する。
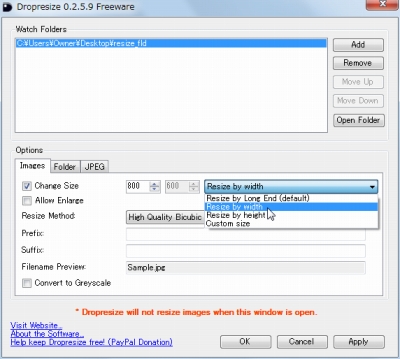
Change Size をクリックしてサイズ調整を有効にする。それから、Resize by width (幅基準リサイズ)を選択して、幅(画像で800となっているところ)に400を設定した。これで、大きな画像サイズのものを放り込んでも、横幅400の画像にしてくれるはず。

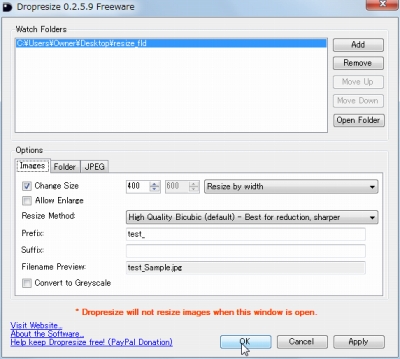
こんな感じに設定した。画像ではPrefix (接頭語)にtest_ も指定してみた。この指定がどのように作用するかは、その下(Filename Preview)に表示される親切設計。
使ってみる

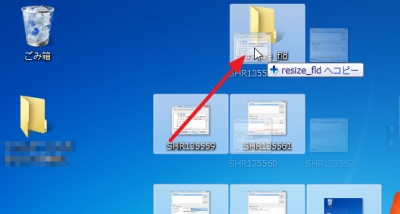
適当に画像を放り込む。

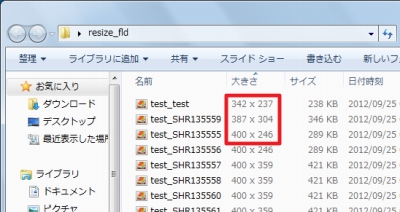
すると、指定した幅400を超える画像については400に変更された。が、小さいサイズは大きくしてくれないようだ。
拡大を許可する

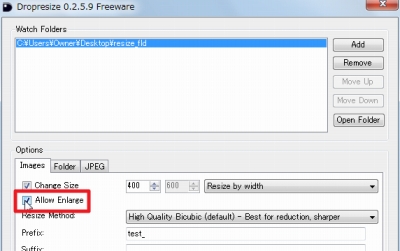
もう一度設定を見直すと、それらしい項目「Allow Enlarge」が見つかったので、有効にして、再度ファイルを放り込む。

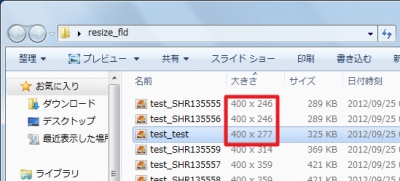
当たりらしく、小さいサイズだったものも、きちんと幅400で揃えてくれた。これは「Ralpha」以来の衝撃かもしれない。
# テストしていないけれど、フォルダごとに設定できるのだろうか。使い方によっては、(ソフトウェアによってはプロファイルや設定ファイルを切り替えるなどの作業を伴うため、)便利に動作しそうだ。
そのほか
終了のしかた

アイコンを操作して終了する。
オプション

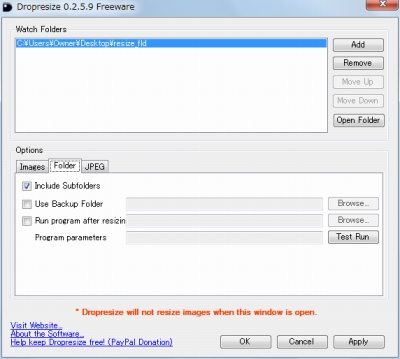
Folder タブでの設定項目。
バックアップなどを設定できる。

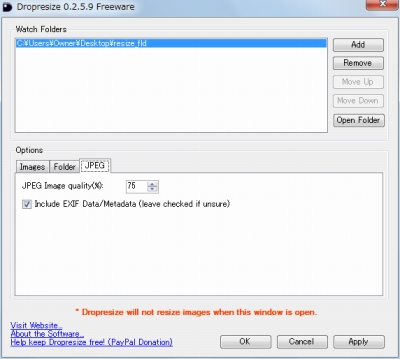
JPEG タブでの設定項目。
ここでは品質のほか、EXIF データを残すか削除するかを選択できる(たぶん)。
スポンサードリンク
コメント
写真をどーんと一括でリサイズしてくれる。これ、すごい便利!なんでもっと話題になってたりしないのだ?私が知らなかっただけかな。http://t.co/f2IcBiew
無意味に発見。。。 適当な資料のりサイズには丁度いいかも知れないなー。http://t.co/Hrmnjh3n