
「CrenaHtml2jpg」は、ウェブサイトのキャプチャを取得するソフトウェア。
同様の結果を得られるウェブサイトは多くあるが、オンラインサービスでは細かな設定ができない事もあるし、手元にソフトウェアがあればサクっと作業できるというものだ。
ところで、本ソフトウェア作者の作品リストに、なんとあの「SMAIL」があるではないか。
ダウンロード
「フリーソフトのダウンロード Dip.PicoLix」から「CrenaHtml2jpg-v1.20.zip」をダウンロードする。
スポンサードリンク
※Windows7 64bit で試用した
ファイルの展開

ダウンロードした「CrenaHtml2jpg-v1.20.zip」を解凍する。
使い方
起動のしかた

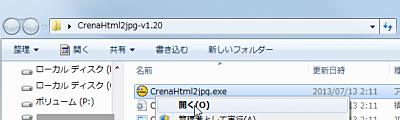
「CrenaHtml2jpg.exe」を実行する。

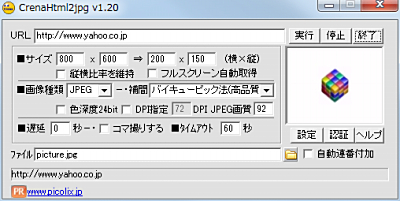
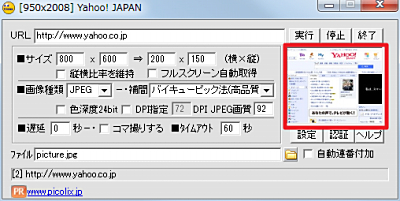
起動したところ。
早速撮影してみる

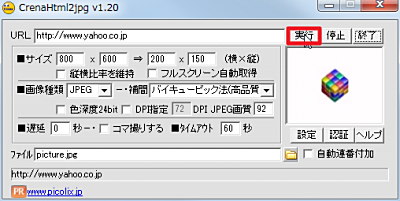
デフォルトでヤフーのアドレスが入力されているので、そのまま「実行」をクリックすれば動作確認できそうだ。

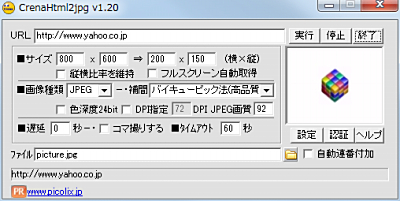
赤枠内が実際に(IE コンポーネントで)アクセスした画像のようだ。
※この画像をダブルクリックするとInternet Explorer で指定したURL を開くようだ

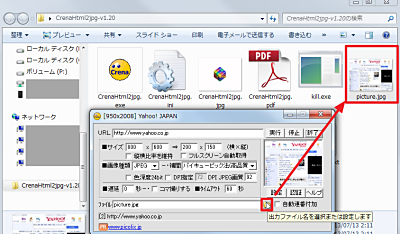
フォルダマークをクリックすると、キャプチャ画像の保存先に指定されたフォルダ(本体パス?)を開くことができ、簡単にキャプチャした画像を確認できる。
大きな画像を取得する

類似するものであれば、特段ソフトウェアを手元に要することもなく、インターネット上で展開されているオンラインサービスを利用すれば良い。
だが、数あるオンラインサービスでも、なかなか大きな画像あるいは任意のサイズの画像を取得できるかとなると選択肢が限られてくるようだ。
手元にソフトウェアがある強みは、それらの設定を自由にできることにあるのかもしれない。
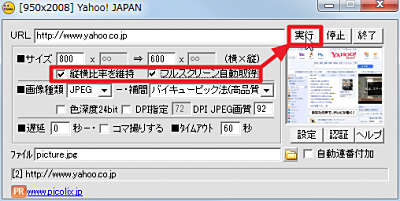
「縦横比維持」をチェックすると、縦または横に異様に伸ばされたキャプチャ画像を目にしなくて済む。また、「フルスクリーン自動取得」にチェックを入れると縦幅が無限になり、設定する必要がなくなる。
これにより、取得したい横幅のみ入力すればフルスクリーンの画像を容易に取得することができる。

上記設定で取得した画像の全体は、上の画像のようになった。
パソコンではなかなか面倒だが、スマートフォンなどでは、このような縦長の画像をよく目にするし、扱い安い。パソコンで利用する場合も、任意のところで画像を切れば良いだけだから、使い勝手も良い。

横幅が100%になるように拡大したところ。
この例の画像は、縦長だから下に続いている。ドラッグすると下を見ることができる。
スポンサードリンク
コメント